2010 has seen a lot of changes both big and little that culminated so subtly that I didn’t notice how different things are until this reflection.
My job has changed drastically this year as I’ve moved from being a developer on a team of developers to being the sole technical member of a more free-form R&D team. I’m working for the same company I’ve been at since 2003, but now I’m working at Scott Air Force Base in Illinois, which has increased my drive a bit. I assumed this would be a huge change, but at the end of the day it’s still just going to work every day. I’m certainly thankful to have a job in the current environment, so it’s hard to complain.
My family’s relationships have shifted around a lot this year as well. I won’t get into it here, but it’s made me thankful to have a wife who is so down-to-earth, intelligent, and supportive. I don’t think I’d be able to handle things so well without her.
And finally, I swear the amount that babies sleep decreases so gradually that you barely notice your free time deteriorates to almost nothing as they get older. I’m thankful for the slow change though, because otherwise I’d be really pissed. I’ve had enough time to experience quite a bit of entertainment though, so here are my _____s of the Year.
Game of the Year – Halo Reach
 Years with Halo games released have the unfair advantage of basically automatically winning GOTY (Game of the Year) from me. It’s not that Halo games are so much better than everything else, it’s just that I’m in a very unique position where I work (worked?) in an environment where we have four system linked Xbox 360s and play 16-player networked Halo at lunchtime. It’s an environment that would turn most-anyone into an avid Halo fan.
Years with Halo games released have the unfair advantage of basically automatically winning GOTY (Game of the Year) from me. It’s not that Halo games are so much better than everything else, it’s just that I’m in a very unique position where I work (worked?) in an environment where we have four system linked Xbox 360s and play 16-player networked Halo at lunchtime. It’s an environment that would turn most-anyone into an avid Halo fan.
Given my situation, it’s not a big deal that Halo Reach is generally more of the same. The class-like loadouts and the ability to use jetpacks is great, but my favorite addition is the updated Forge. I spent hours making maps in Halo 3’s Forge and those maps usually didn’t go over so well with my Halo crew because the lack of precision in the tool meant that people always seemed to catch on walls or fall through floors. The Halo Reach version of Forge lets you float environment items in space, overlap their positions, and explicity enter coordinate positions, letting you choose exactly where you want things. It’s not perfect, but it’s good enough that people at work aren’t diametrially opposed to trying out new custom maps.
Halo Reach is Game of the Year for the way it acts as an outlet for my game design creativity.
Movie of the Year – Scott Pilgrim vs the World
 I made a post on the forums (secret hidden area, sorry guys) that Scott Pilgrim vs the World would be the best movie of all time shortly after I saw the first trailer. I was joking at the time, playing on the fact that it focused on everything I love, from cheesy love stories, to Street Fighter, to a story that’s grounded in reality, but overexaggerated by its narrator’s overactive imagination. But then the movie came out and it was literally a non-stop bombardment of all of those things for the entire duration, with little references to everything I love, from Zelda to Seinfeld, sprinkled in. I don’t care that it’s not a perfect movie. I’m sure lots of people will hate it, but I can say for certain that it feels like it was made for an audience of me and me alone, and I don’t see another movie with its finger on my pulse happening again ever.
I made a post on the forums (secret hidden area, sorry guys) that Scott Pilgrim vs the World would be the best movie of all time shortly after I saw the first trailer. I was joking at the time, playing on the fact that it focused on everything I love, from cheesy love stories, to Street Fighter, to a story that’s grounded in reality, but overexaggerated by its narrator’s overactive imagination. But then the movie came out and it was literally a non-stop bombardment of all of those things for the entire duration, with little references to everything I love, from Zelda to Seinfeld, sprinkled in. I don’t care that it’s not a perfect movie. I’m sure lots of people will hate it, but I can say for certain that it feels like it was made for an audience of me and me alone, and I don’t see another movie with its finger on my pulse happening again ever.
Best movie of all time.
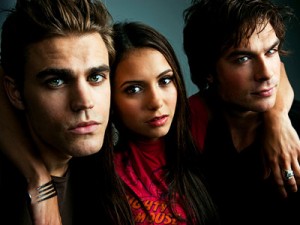
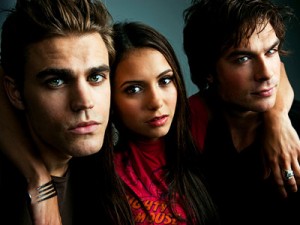
TV Show of the Year – Vampire Diaries
 This year we’ve started watching more TV than my wife would like to admit, making this a hard call. Community, Parenthood, and Modern Family were all great, but my favorite show of the past year (or two) has been Vampire Diaries. It’s sooooo good
This year we’ve started watching more TV than my wife would like to admit, making this a hard call. Community, Parenthood, and Modern Family were all great, but my favorite show of the past year (or two) has been Vampire Diaries. It’s sooooo good
When it first came out we started watching it ironically, to make fun of how bad a show that so blatantly rips off Twilight could be, but it turned out to be really addicting. It is a bit like Twilight, but the main character responds to her boyfriend being a vampire a lot more realistically. Instead of silly high school unconditional puppy love, Elena responds to her family being constantly put into danger by trying to stay the hell away. It makes a lot more sense!
But the real draw, sadly, is the whole soap opera draw of watching a love triangle. There are currently around 5 of them going on, and it’s keeping me on the edge of my seat. Sometimes I’m quite simple.
Album of the Year – Forgetters s/t
 It’s only 4 songs and it’s only available on record or digital download, but the first release by Forgetters, Blake from Jawbreaker’s new band, is really outstanding. It took a few listens before it really clicked, but the disc hasn’t left my car’s CD player since my wife bought and burned it for me on my birthday in late September. I still pick up on subtle lyrical gems nearly every time I listen to it. I can’t wait for a full album!
It’s only 4 songs and it’s only available on record or digital download, but the first release by Forgetters, Blake from Jawbreaker’s new band, is really outstanding. It took a few listens before it really clicked, but the disc hasn’t left my car’s CD player since my wife bought and burned it for me on my birthday in late September. I still pick up on subtle lyrical gems nearly every time I listen to it. I can’t wait for a full album!
Group of the Year – The St. Louis Game Developer Meetup Group
The St. Louis Game Dev Meetup Group was reinstated and reinvigorated with the help of a small company named WorldKi. Our monthly meetings have been extremely fun and I’ve been an active participant, helping to organize the STL GameJam, putting on presentations, getting my friends and coworkers to come check it out, and starting a collaborative game project with everyone who comes to the group.
I really hope this community can continue to grow and St. Louis can blossom into a game development hot spot. We’ll see!
Event of the Year – Watching my daughter begin to learn new things and become a real person
 As of this week Elliott will be 19 months old. In the span of just one year she’s learned to walk, talk, eat food with a spoon and fork, play by herself, tell us “no”, and intentionally harass the dog. She’s become a real person!
As of this week Elliott will be 19 months old. In the span of just one year she’s learned to walk, talk, eat food with a spoon and fork, play by herself, tell us “no”, and intentionally harass the dog. She’s become a real person!
I was told that it was cool, but until you experience it yourself you’ll never really understand. The best part of my day is getting home from work and hearing her yell, “Da Daaaaaaaaaaaaaaaaaa,” and demand, “Up, up!”
Resolution of the Year – Keep this Website going
I’ve really enjoyed getting this site running again, and I want to keep it up. So that’s my resolution I guess. I resolve to post at least one post every month in 2011. We’ll see how it goes! Keep reading and start commenting!
-Wes